UX/UI dizajn: Kako u 12 poteza podignuti tvoj UI na razinu pro – 2. dio
Nikolina Jerković
27.06.2025.
Split Tech City je zajednica sastavljena od tvrtki, udruga, institucija, meetupa i pojedinaca koji su posvećeni razvoju tehnološkog sektora u Splitu i regiji.
Postani članNikolina Jerković
27.06.2025.

U prethodnom članku prošli smo kroz prvih šest savjeta koji, iako naizgled mali, imaju jak utjecaj na našu podsvjesnu procjenu kvalitete nekog proizvoda.
U ovom dijelu ćemo se osvrnuti na vizualni aspekt teksta kojeg pronalazimo na web stranicama ili unutar aplikacija. O tipografiji bi se moglo pričati kao o zasebnoj znanosti u koju možemo ulagati nebrojeno vremena, ali da bi bili dizajneri, ipak ne trebamo toliko duboko ulaziti u svaki potez slova.
Možemo uspješno utjecati na ekspresiju i funkcionalnost fonta poznavajući nekoliko pravila. Za značajno poboljšanje tipografije, za početak će ti već biti dovoljno ovih 6 savjeta:
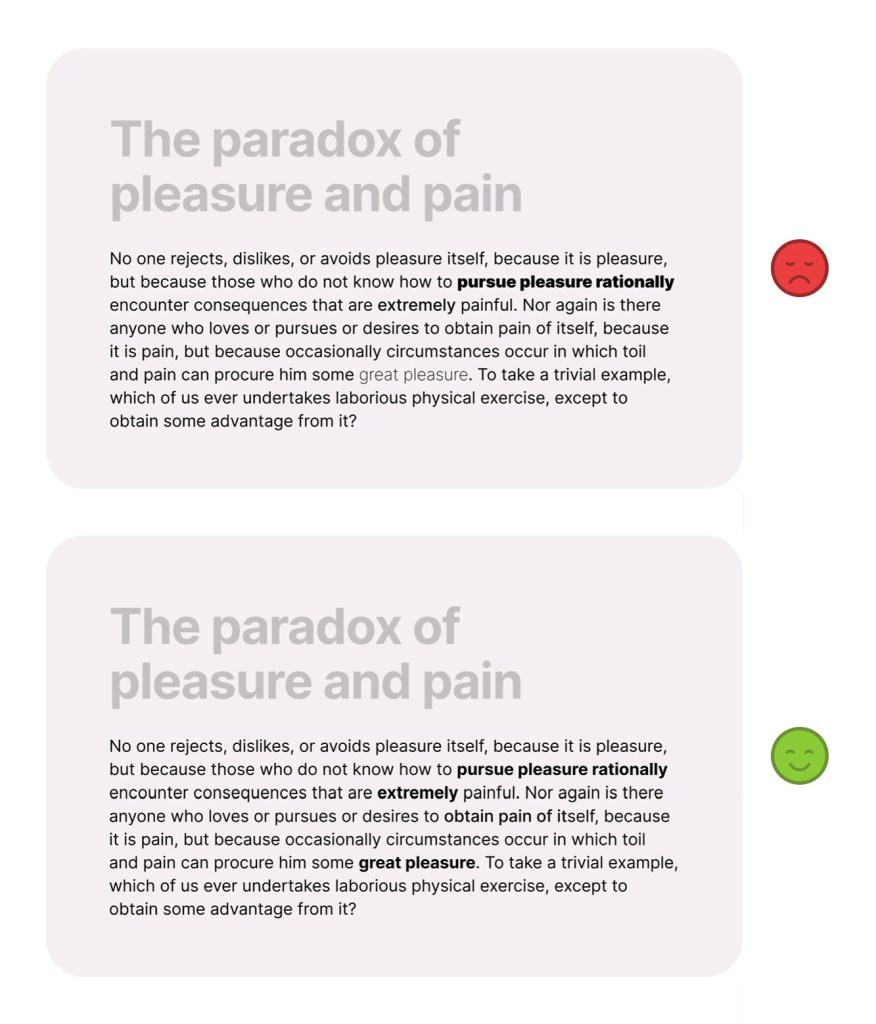
Za čist i jednostavan dizajn, koristi Regular za osnovni tekst, a Bold za naslove i naglašene dijelove. Ako ti Bold djeluje pretežak, isprobaj Semi Bold varijantu (ako je dostupna unutar odabranog fonta).

Razmak između redova (line height) je okomita udaljenost između dvije linije teksta. Preveliki razmak vizualno raskomada paragraf, gubi se fokus i teže ga je čitati. Premali razmak previše zgusne tekst, napreže oči i usporava čitanje. Nije bez razloga tekst u ugovorima često zgusnut. S razlogom usporava čitatelja. Ali nismo ovdje da sastavljamo ugovore.
Cilj nam je omogućiti korisnicima brzo i lako skeniranje sadržaja. To možemo postići s razmakom od cca 1.4 (140 %). U praksi, raspon između 1.4 i 2 je sasvim solidna odluka, ovisno o vrsti fonta i kontekstu primjene.
U prethodnom članku na ovu temu sam se razbacala formulama, pa evo da dobacim još jednu brzu radi konzistencije: line height = 1.4 x veličina fonta

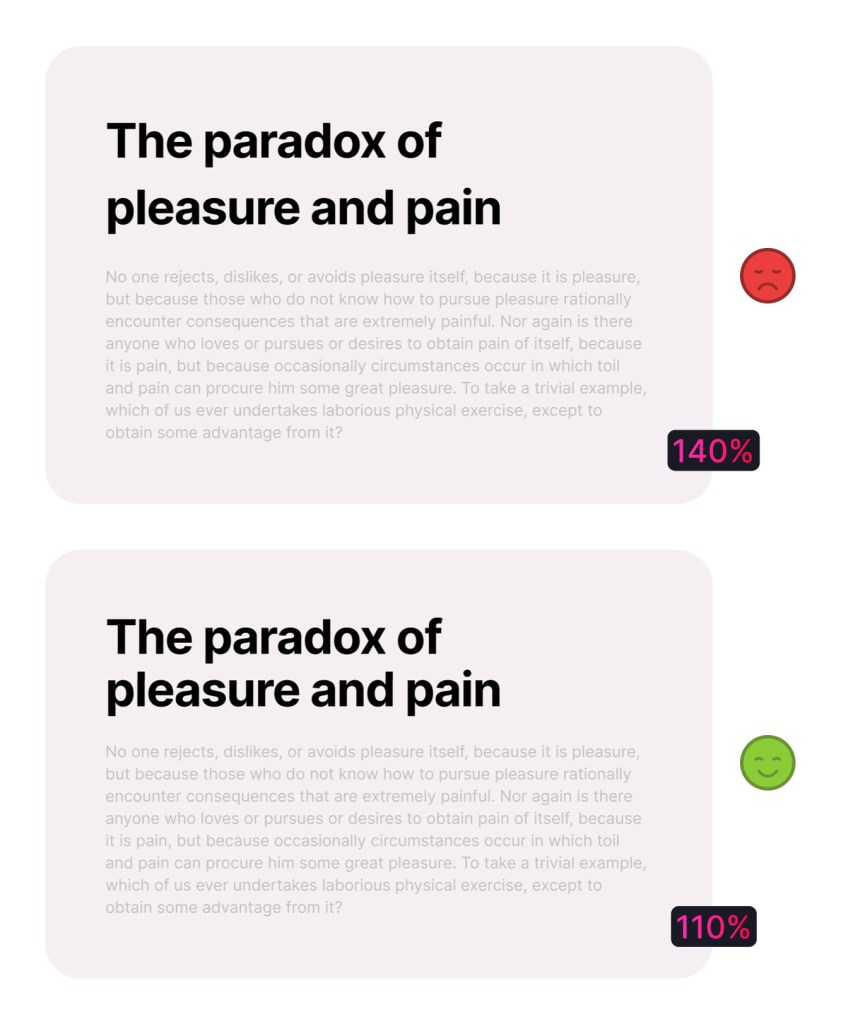
Umjesto prethodne formule, koja se odnosi na tekst u paragrafu, koristi manji razmak: između 110 % – 120 %. Tako će naslovi izgledati urednije i profesionalnije.
Udrimo i formulicu: line height = 1.1 x veličina fonta

Gore – Line height za naslov: 140 %. Dolje – Line height za naslov: 110 %. – Autorica N. Jerković
Za razliku od malih slova, velika slova (verzal) čitamo sporije jer ih rjeđe koristimo u dužim tekstovima. Dok Boomer generaciji ovo ne predstavlja problem, ostali ipak izbjegavaju verzal. No, ipak postoje situacije kada velika slova pridonose kategorizaciji, hijerarhiji ili naglašavanju u dizajnu. Da napomenem, ovo je prihvatljivo kada se radi o malim količinama teksta u verzalu. Tada postoji jednostavan način (prekratak za formulu) kako da ona izgledaju profinjeno.
Sve što trebaš učiniti je dodati 5 % razmaka između slova (letter spacing ili tracking). Tekst će odmah izgledati jasnije i elegantnije.

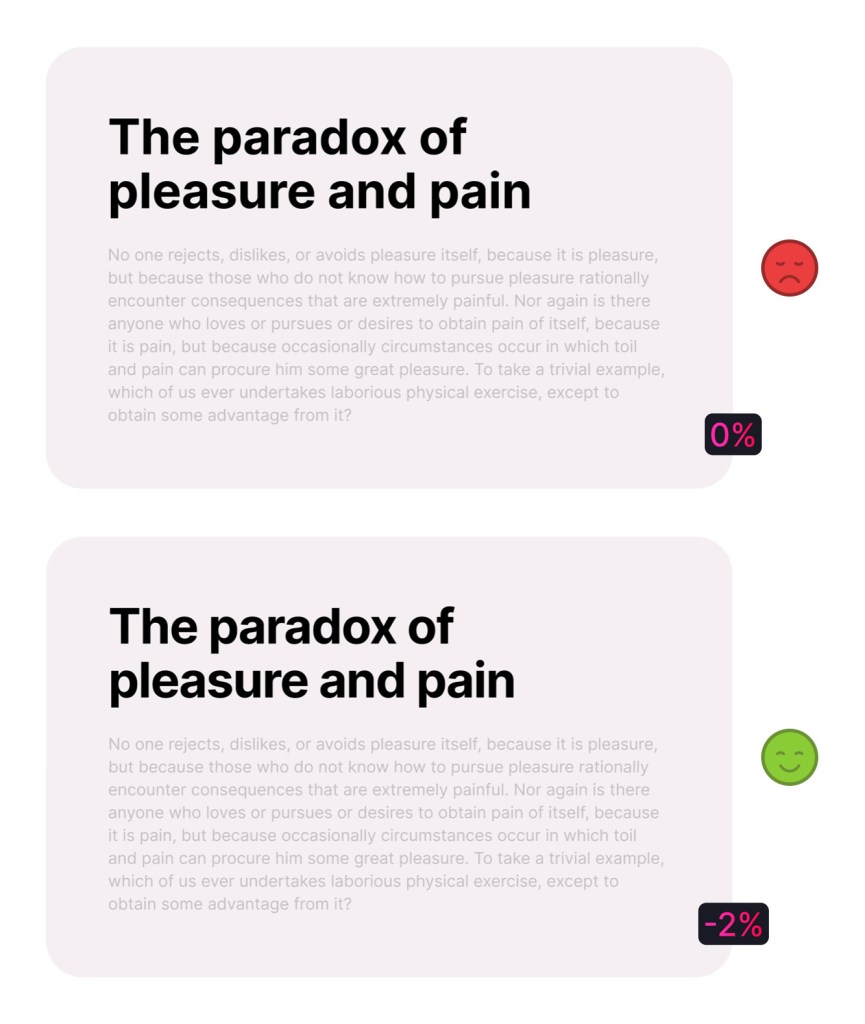
Da ne pobrkaš sa prethodnim poglavljem o velikim slovima – verzalima, ovdje govorimo o dimenzijama slova u pixelima. Veliki naslovi mogu djelovati odlično i efektno, ali često izgledaju neskladno ako zadrže zadani razmak između slova. Većina fontova je prilagođena za male veličine. Kad tekst velikodušno povećamo, slova se međusobno dovikuju. Neiskusnom oku ovo može izgledati u redu, ali jednom kada progleda… ne može više ne primijetit.
Zato ti uredno smanji razmak (letter spacing ili tracking) za 1-2 % tako da se ta slova vizualno uravnoteže i smire. Ovo pravilo vrijedi za velike naslove koji nisu pisani verzalima.

Tekstove obično poravnavamo s osnovnom linijom teksta (baseline), ali izgleda nespretno kada pokušamo poravnati ikonu sa tekstom po njegovoj osnovnoj liniji.
Puno bolje rješenje je poravnati ikonu s line heightom teksta. Tako izgledaju vizualno uravnoteženije. Ovo pravilo osobito dolazi do izražaja u botunima, listama i komponentama koje kombiniraju tekst i grafiku.

Ovih šest savjeta su dobra mala uštimavanja za poboljšanje tvoje tipografije u dizajnu, ali oni su ipak samo manji dio svega što tipografija obuhvaća. Da bi tipografija stvarno bila kvalitetna, gledaj širu sliku.
Kreni od sadržaja za kojeg dizajniraš, radi s pravim tekstom (zaboravi Lorem ipsum) jer tipografija nije samo oblik slova, već način na koji se sadržaj komunicira.
Prati smjernice brenda i imaj na umu ciljanu publiku. Razmisli što želiš da korisnik osjeti, razumije i učini. Onda kada se tipografija stapa sa sadržajem i laka je za čitanje, tada ona ispravno obavlja svoju funkciju kao dio dizajna.
Podijeli